Vídeos no HTML5
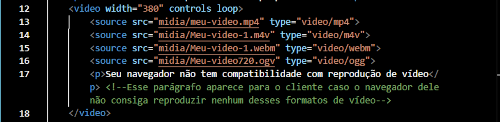
Para usar vídeos no HTML basta usar a tag <video>. Assim como em outras tags existem parâmetros para configurações secundarias dessa mídea:
- width - para adequar a lagura do vídeo
- height - para adequar a altura do vídeos
- framerborder - caso você queira botar uma moldura
- controls - para aparecer os botão de play, pause...
- loop - video se reinicia automaticamente
Para vídeos hospedados em servidor próprio basta usar o nome do arquivo e para servidores externos (ex: youtube) usar a URL. O youtube ofere a opção de copiar o código pronto para usar no HTML usando a opção "incorporar"
Assim como com as imagens, no caso de hospedagem interna, você deve disponibilizar mais de um tipo de formato de vídeo, para que haja maior possibilidade de compatibilidade. Os formatos indicados são: mp4, m4v e webm. OGV não é muito indicado. Sempre indicar para o cliente usar hospedagem externa, isso diminui imensamente o tráfego de dados do seu site e um vídeo hospedado no youtube tem muito mais alcance e ainda é mais uma plataforma para divulgação da marca ou empresa do cliente.