HTML5 - CSS3 - JavaScript(2018)
Introdução à programação
CSS3
Clique aquiJavaScript
Clique aquiHTML5
Hierarquia de títulos
As tags <h> (heading = h1, h2, h3...) servem para dar níveis aos títulos.
Ou seja:
<h1> é igual ao título principal. E podem sim existir mais de um no seu site.
<h2> é igual a subtítulo. para cada subtítulo uma tag, assim como para os títulos principais.
<h3> é igual ao subtítulo do subtítulo e assim por diante.
→As tags <h> vão até a de número <h6> mais que isso o texto ficará complexo de mais, oque tira o interresse do cliente. 😉
Símbolos e emojis
A utilização de símbolos e emojis é muito simples, abaixo exemplificarei o passo a passo de cada um.
Símbolos
A estrutura usada para símbolos é: (E comercial + código + ;).
&(código);
EXEMPLOS:
→ = →
↑ = ↑
€ = €
Δ = Δ
® = ®
Emojis
A estrutura usada para emojis é: (E comercial + # + x ( minúsculo) + código + ;)
&#x(código);
Os códigos de cada emoji podem ser encontrados no site EmojiPedia. Utilizamos apenas o final do código após o símbolo +.
EXEMPLOS:
😛 = 😛
🤣 = 🤣
✨ = ✨
🦞 = 🦞
Imagens
Primeiramente devemos utilizar imagens livres, ou seja, imagens que os direitos autorais permitam a replicação para fins comerciais. Podemos pegar no google filtrando imagens livres com a ferramenta de pesquisa. Ou podemos utilizar sites expecíficos, como:
→ PEXELS
→UNSPLASH
Os formatos que podemos utilizar são:
JPEG - possui melhor formato de compactação.
PNG - permite transparência.
Para o ajustar tamanho, utilizamos um programa (gimp, photoshop..) e adequamos à nossa necessidade. Devemos salvar as imagens que formos utilizar na mesma pasta do arquivo do VScode. Podem ser criadas subpastas para facilitar a organização.
Para inserir a imagem utilizamos a tag: <img src= "" alt= "">
Entre as aspas de src podemos botar o nome do arquivo ou fazer uma busca clicando o curso do mouse entre as aspas e clicando "Ctrl+space", irá aparecer as opções de imagens salvas previamente na pasta.
Entre as aspas de alt vai a descrição da imagem, ela é muito importante pois é lida por aplicativos de inclusão para cegos, por exemplo, e aparece em pop-up quando o cursor do mouse passa por cima.


Também podemos utilizar imagens direto da web apenas utilizando o URL no lugar do arqueivo, porém caso a imagem seja apagada do servido, ela sumirá do seu site, então é melhor sempre salvar as suas imagens no seu próprio servidor.
EXEMPLO:
<img src="https://cdn.iconscout.com/icon/free/png-256/javascript-2038874-1720087.png" alt="Logo JavaScript">
![]()
Imagens dinâmicas
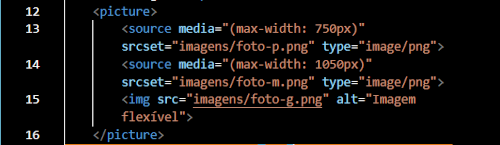
Imagen dinâmica é como chamamos a imagem que adapta seu tamanho à tela do cliente, ou seja, nada de barra de rolagem lateral para vizualizar a imagem (ninguém gosta, não é verdade?). Para fazer isso, temos que ter a mesma imagem formatada em resoluções diferentes e usar a tag <picture> junto com a tag <img>. A tag <source> (selecionar a opção source:media:type) vai servir para integrar as outas opções de formatação de imagem ao código, é importante respeitar a ordem do tamanho das imagens (crescente, a ordem é de baixo para cima).
EXEMPLO:

- media="(min-width:)" - por padrão vai largura minima, porém pode ser ajustado para largura máxima como na imagem acima. É o parâmetro para definir quando a imagem deve ajustar o tamanho. Utilizamos a própria resolução da imagem, podemos deixar uma folga de 50px para a troca ser mais precisa
- srcset=" " - arquivo
- Type= " " - identificação do tipo de arquivo (definido pelo IANA)
A imagem abaixo é interativa, se você aumentar ou diminuir o tamanho da tela (caso esteja em desktop) conseguirá ver a alteração no tamanho das imagens (foram utilizadas imagens diferentes apenas para facilitar a visualização e se tornar mais didático).

Favicon
O Favicon é a imagem que aparece na guia quando seu site é aberto.
![]()
Para adicionar um ao seu site basta abrir a tag <link:favicon> na área head do HTML. A imagem deve estar no formato .ico e ja salva na pasta. Sites que você pode achar icons já prontos ou criar o seu:
- Favicon.cc → crie favicons simples
- favicon archiev → favicons prontos
- favicon.io → crie favicons com mais detalhes, mais qualidade.
Listas
Listas são imporantes porque a todo momento utilizamos sem nem perceber. Por exemplo, quando comecei fazer esse projeto ainda não sabia como usar listas no HTML, por isso alguns exemplos ficaram meio zoados, muito colados à margem do site (projeto sem CSS). No tópico anterior, sobe favicon, já sabia como utilizar e a lista deixou as informações mais organizadas. Mas como utilizar listas no HTML?
Temos três tipos de listas:
- Ordenadas <ol>: listas com marcador numérico que corrigem a si mesmas caso você adicione um item no meio da lista posteriomente. EXEMPLO:
- ir à famácia
- ir ao shopping
- ir ao mercado
- voltar para casa
- ir ao banco
- ir à famácia
- ir ao shopping
- ir ao mercado
- voltar para casa
Para esse tipo de lista temos a opção de usar números romanos e letras também, usando o parâmetro type="". - Não ordenadas <ul>: Listas onde a ordem dos itens não tem importância e os marcadores são símbolos. EXEMPLO:
- Pão
- Leite
- Margarina
- Café
- Circle
- Disc
- Square
- De definição <dt>: São usadas quando precisamos dar definição aos termos usados. É necessário uma tag para o termo <dt> e uma tag para a definição <dd>. EXEMPLO:
- HTML
- Linguagem de marcação para criação de um site
- JavaScript
- Linguagem de programação para dar interatividade à um site
Utilizando links
Na próxima página vamos aprender como utilizar links no nosso site, basta clicar aqui.Principais formatações
Vamos aprender a usar negrito, itálico, marcador de texto, texto sub e sobre escrito, dentre outras utilizando as tags semânticas do HTML5:
- Negrito / Destaque: <strong>
- Itálico / Ênfase: <em>
- Texto marcado: <mark>
- Texto sobrescrito: <sup> → sup
- Texto subscrito: <sub> → sub
- Texto deletado: <del> →
del - Texto inserido: <ins> → ins
Podemos alterar a cor padrão da marcação de texto no nosso projeto. Basta abrir uma tag <style> na área head e abrir o parâmetro mark {background-color:}. Caso precise pode mudar a cor individualmente de cada marcação usando o parâmetro style="" dentro da tag <mark>
Outras formatações
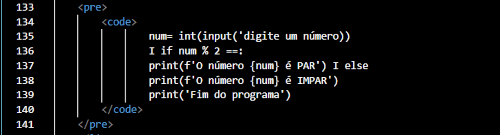
- Código fonte: <code> essa tag muda a fonte de escrita do códgo para uma fonte monoespaçada, oque permite melhor leitura dos caracters.
O comandodocument.getElementById("teste")é escrito em linguagem JavaScript. Porém para ele ficar na formatação em que vemos abaixo, devemos envelopar o texto ja com a tag <code> com mais uma tag, a tag <pre>, ela preserva a indetação.num= int(input('digite um número)) I if num % 2 ==: print(f'O número {num} é PAR') I else print(f'O número {num} é IMPAR') print('Fim do programa')

- Citações: <q> para botar algo entre aspas corretamente.
EXEMPLO: Como ja dizia alguémo computador é um burro rápido.
- Citações completas: <blockquote>
EXEMPLO:
Segundo Gustavo Guanabara, no seu curso de HTML5 e CSS3 básico:O parágrafo lorem é um parágrafo de palavras aleatórias utilizados por programadores em testes → Lorem ipsum dolor sit amet consectetur adipisicing elit. Hic ab fugit facilis quaerat sed, odio laudantium minus natus explicabo impedit modi, harum accusantium alias odit reprehenderit sapiente nemo quasi nobis.
É possivél botar a URL do site onde essa citação foi tirada, incluindo o parâmetro cite="" - Abreviações: <abbr title=""> permite que apareça o significado da sigla quando passa o cursor do mouse por cima.
EXEMPLO: HTML, CSS, JS, CL
Desafio do Mapa
Desafio 05 do repositório no GitHub. Clique aqui para abrir.
Desafio dos vídeos
Abrir na próxima página